Simple Table Builder ist eine PHP Klasse, mit der sich HTML-Tabellen auf Grundlage eines mehrdimensionalen Arrays erzeugen lassen. Um die Usability zu verbessern wurde das jQuery-Plugin „Flexigrid“ (http://flexigrid.info) verwendet.
Features:
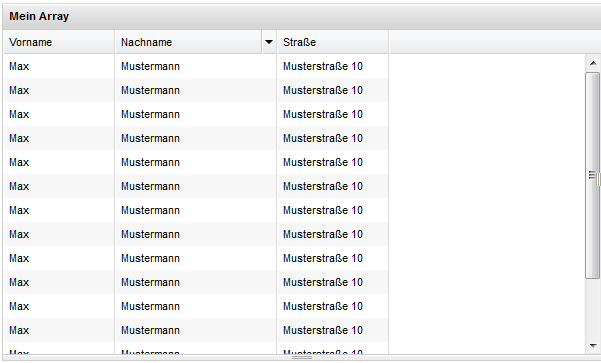
Screenshot:

Anwendungsbeispiel:
require_once('SimpleTableBuilder.php');
$aTableData = array_fill(0, 15, array('Vorname' => 'Max', 'Nachname' => 'Mustermann', 'Straße' => utf8_decode('Musterstraße 10')));
$oSimpleTableBuilder = new SimpleTableBuilder();
$oSimpleTableBuilder->setHeader('Vorname', array('Nachname' => '150'), utf8_decode('Straße')); //Die Breite einer Spalte kann über ein Array definiert werden (In diesem Fall: 150 Pixel). Ansonsten wird der Standardwert verwendet.
$oSimpleTableBuilder->setTitle('Mein Array'); //Festlegen der Tabellen-Überschrift (optional)
$oSimpleTableBuilder->setTableData($aTableData); //Hier wird das Array übergeben, aus dem eine Tabelle erzeugt wird.
$oSimpleTableBuilder->setHeight('300'); //Festlegen der Höhe (optional)
$oSimpleTableBuilder->setWidth('600'); //Festlegen der Breite (optional)
echo $oSimpleTableBuilder->buildTable(); //Tabelle erzeugen
$aTableData = array_fill(0, 15, array('Vorname' => 'Max', 'Nachname' => 'Mustermann', 'Straße' => utf8_decode('Musterstraße 10')));
$oSimpleTableBuilder = new SimpleTableBuilder();
$oSimpleTableBuilder->setHeader('Vorname', array('Nachname' => '150'), utf8_decode('Straße')); //Die Breite einer Spalte kann über ein Array definiert werden (In diesem Fall: 150 Pixel). Ansonsten wird der Standardwert verwendet.
$oSimpleTableBuilder->setTitle('Mein Array'); //Festlegen der Tabellen-Überschrift (optional)
$oSimpleTableBuilder->setTableData($aTableData); //Hier wird das Array übergeben, aus dem eine Tabelle erzeugt wird.
$oSimpleTableBuilder->setHeight('300'); //Festlegen der Höhe (optional)
$oSimpleTableBuilder->setWidth('600'); //Festlegen der Breite (optional)
echo $oSimpleTableBuilder->buildTable(); //Tabelle erzeugen
Hinweis:
Link- und Script-Tags ergänzen!
<link rel="stylesheet" type="text/css" href="css/flexigrid.pack.css" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/flexigrid.pack.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/flexigrid.pack.js"></script>
Code:
class SimpleTableBuilder
{
private static $iInstanceCount = 0;
private $aColumnHeader = array();
private $aTableData = array();
private $sTableName = "data_table";
private $sWidth = "auto";
private $sHeight = "auto";
private $sTitle = "";
private $sDefaultColumnWidth = "100";
public function SimpleTableBuilder($sTableName = "")
{
if($sTableName != "") $this->sTableName = $sTableName;
self::$iInstanceCount++;
}
public function buildTable()
{
$this->sTableName.=self::$iInstanceCount;
$sHTML= "<table class="".$this->sTableName."">";
$sHTML.= $this->getHeader();
$iRowCount = 0;
$sHTML.= "<tbody>";
foreach((array) $this->aTableData as $aCurrentRow)
{
$iColumnCount = 0;
$sHTML.= "<tr>";
foreach((array) $aCurrentRow as $aCurrentColumn)
{
if(!($iColumnCount < count($this->aColumnHeader))) continue;
$sHTML.= "<td>".$aCurrentColumn."</td>";
$iColumnCount++;
}
$sHTML.= "</tr>";
$iRowCount++;
}
$sHTML.= "</tbody>";
$sHTML.= "</table>";
$sHTML.= "<script type="text/javascript">$(document).ready(function(){\$('.".$this->sTableName."').flexigrid({height:'".$this->sHeight."', width:'".$this->sWidth."', striped:true, title: '".$this->sTitle."'});});</script>";
return $sHTML;
}
public function setHeader()
{
foreach((array)func_get_args() as $mColumn)
{
if(is_array($mColumn) && reset($mColumn))
{
$this->aColumnHeader[] = array('title' => key($mColumn), 'width' => $mColumn[key($mColumn)]);
continue;
}
$this->aColumnHeader[] = array('title' => $mColumn, 'width' => $this->sDefaultColumnWidth);
}
}
private function getHeader()
{
$sHTML = "<thead><tr>";
$iColumnCount = 0;
foreach($this->aColumnHeader as $aColumn)
{
$sHTML.= "<th width="".$aColumn['width']."">".$aColumn['title']."</th>";
$iColumnCount++;
}
$sHTML.= "</tr></thead>";
return $sHTML;
}
public function setTitle($sTitle)
{
$this->sTitle = $sTitle;
}
public function setHeight($sHeight)
{
$this->sHeight = $sHeight;
}
public function setWidth($sWidth)
{
$this->sWidth = $sWidth;
}
public function setTableData($aTableData)
{
$this->aTableData = $aTableData;
}
public function setDefaultColumnWidth($sWidth)
{
$this->sDefaultColumnWidth = $sWidth;
}
}
{
private static $iInstanceCount = 0;
private $aColumnHeader = array();
private $aTableData = array();
private $sTableName = "data_table";
private $sWidth = "auto";
private $sHeight = "auto";
private $sTitle = "";
private $sDefaultColumnWidth = "100";
public function SimpleTableBuilder($sTableName = "")
{
if($sTableName != "") $this->sTableName = $sTableName;
self::$iInstanceCount++;
}
public function buildTable()
{
$this->sTableName.=self::$iInstanceCount;
$sHTML= "<table class="".$this->sTableName."">";
$sHTML.= $this->getHeader();
$iRowCount = 0;
$sHTML.= "<tbody>";
foreach((array) $this->aTableData as $aCurrentRow)
{
$iColumnCount = 0;
$sHTML.= "<tr>";
foreach((array) $aCurrentRow as $aCurrentColumn)
{
if(!($iColumnCount < count($this->aColumnHeader))) continue;
$sHTML.= "<td>".$aCurrentColumn."</td>";
$iColumnCount++;
}
$sHTML.= "</tr>";
$iRowCount++;
}
$sHTML.= "</tbody>";
$sHTML.= "</table>";
$sHTML.= "<script type="text/javascript">$(document).ready(function(){\$('.".$this->sTableName."').flexigrid({height:'".$this->sHeight."', width:'".$this->sWidth."', striped:true, title: '".$this->sTitle."'});});</script>";
return $sHTML;
}
public function setHeader()
{
foreach((array)func_get_args() as $mColumn)
{
if(is_array($mColumn) && reset($mColumn))
{
$this->aColumnHeader[] = array('title' => key($mColumn), 'width' => $mColumn[key($mColumn)]);
continue;
}
$this->aColumnHeader[] = array('title' => $mColumn, 'width' => $this->sDefaultColumnWidth);
}
}
private function getHeader()
{
$sHTML = "<thead><tr>";
$iColumnCount = 0;
foreach($this->aColumnHeader as $aColumn)
{
$sHTML.= "<th width="".$aColumn['width']."">".$aColumn['title']."</th>";
$iColumnCount++;
}
$sHTML.= "</tr></thead>";
return $sHTML;
}
public function setTitle($sTitle)
{
$this->sTitle = $sTitle;
}
public function setHeight($sHeight)
{
$this->sHeight = $sHeight;
}
public function setWidth($sWidth)
{
$this->sWidth = $sWidth;
}
public function setTableData($aTableData)
{
$this->aTableData = $aTableData;
}
public function setDefaultColumnWidth($sWidth)
{
$this->sDefaultColumnWidth = $sWidth;
}
}
Download: https://github.com/sklueh/Simple-Table-Builder/zipball/master
GitHub: https://github.com/sklueh/Simple-Table-Builder
Du darfst nur nicht vergessen, die Daten zu validieren. Im Moment könntest du auch JavaScript an Stelle der Breite übergeben. Ein Prefix bei den Variables reicht da nicht aus.
private $iDefaultColumnWidth = ‚100‘;
Und wenn das ein Integer ist, dann brauchst du auch meine Hochkomma. 😉
Hallo Alexander,
Danke für die Anmerkung. Habe den Präfix auf s (für String) korrigiert. Eine Validierung würde ich an der Stelle implementieren, an der Benutzereingaben entstehen. Das hängt natürlich immer von den Anforderungen ab. In diesem Beispiel liegt die Verantwortung beim Entwickler 🙂
Gruß
That’s a geuinnley impressive answer.
Thanks for sharing your thoughts on. Regards
A great exercise for all. My sndeutts just love them. They even started to make their own exercises and swap them among each other. Thank you.