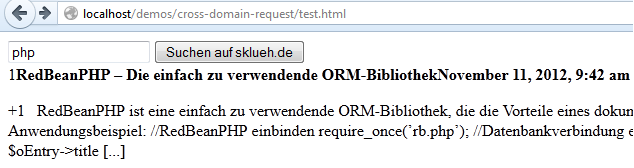
Folgende Problematik: Möchte man bestimmte Informationen einer fremden Webseite mit JavaScript auslesen, dann ist man gezwungen Workarrounds anzuwenden. Eine Möglichkeit ist, ein kleines PHP-Skript als Proxy einzusetzen, um an die gewünschten Daten zu kommen.
Cross-Domain Requests (XDR) mit JavaScript / jQuery weiterlesen
Schlagwort: jquery
Alternierende Hintergrundfarbe in einer Tabelle mit jQuery
Mit jQuery lässt sich eine Tabelle mit zeilenweise alternierender Hintergrundfarbe sehr einfach implementieren. Mit dem folgenden Code muss lediglich die Style-Klasse „alternating_row“ festgelegt werden:
Beispiel:

jQuery-Code:
$(document).ready(function()
{
$("table.alternating_row tr:even").css("background-color", "#EBDDE2");
$("table.alternating_row tr:odd").css("background-color", "#C8BBBE");
});
{
$("table.alternating_row tr:even").css("background-color", "#EBDDE2");
$("table.alternating_row tr:odd").css("background-color", "#C8BBBE");
});
HTML-Code:
<table class="alternating_row">
<tr>
<th>Spalte 1</th>
<th>Spalte 2</th>
<th>Spalte 3</th>
<th>Spalte 4</th>
</tr>
<tr>
<td>Eintrag 1</td>
<td>Eintrag 1</td>
<td>Eintrag 1</td>
<td>Eintrag 1</td>
</tr>
<tr>
<td>Eintrag 2</td>
<td>Eintrag 2</td>
<td>Eintrag 2</td>
<td>Eintrag 2</td>
</tr>
<tr>
<td>Eintrag 3</td>
<td>Eintrag 3</td>
<td>Eintrag 3</td>
<td>Eintrag 3</td>
</tr>
<tr>
<td>Eintrag 4</td>
<td>Eintrag 4</td>
<td>Eintrag 4</td>
<td>Eintrag 4</td>
</tr>
</table>
<tr>
<th>Spalte 1</th>
<th>Spalte 2</th>
<th>Spalte 3</th>
<th>Spalte 4</th>
</tr>
<tr>
<td>Eintrag 1</td>
<td>Eintrag 1</td>
<td>Eintrag 1</td>
<td>Eintrag 1</td>
</tr>
<tr>
<td>Eintrag 2</td>
<td>Eintrag 2</td>
<td>Eintrag 2</td>
<td>Eintrag 2</td>
</tr>
<tr>
<td>Eintrag 3</td>
<td>Eintrag 3</td>
<td>Eintrag 3</td>
<td>Eintrag 3</td>
</tr>
<tr>
<td>Eintrag 4</td>
<td>Eintrag 4</td>
<td>Eintrag 4</td>
<td>Eintrag 4</td>
</tr>
</table>
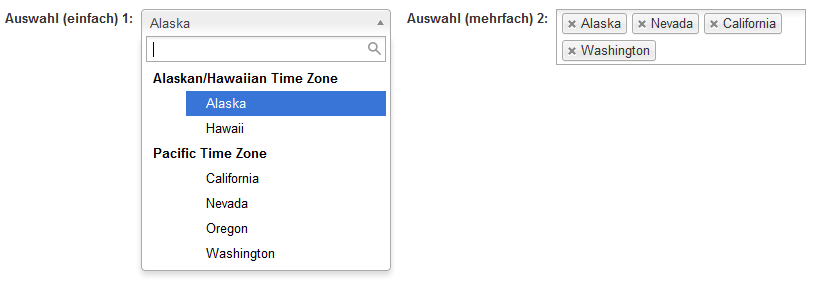
jQuery Select2 3.1 Plugin
Select2 3.1 ist ein jQuery Plugin (siehe http://ivaynberg.github.com/select2/) mit dem die Usability und Optik von Auswahlfeldern deutlich verbessert werden kann. Das Schöne an diesem Plugin ist, dass man als Entwickler mit wenig Aufwand mächtige Funktionen in Auswahl-Felder integrieren kann. Wie z.B.:
- • Text-Suche mit autosuggest
- • facebook-artige Mehrfachauswahl
- • Nachladen von Daten per Ajax
Zwei Beispiele, wie soetwas aussehen kann:

Code:
<script>
$(document).ready(function()
{
$("#select1").select2();
$("#select2").select2();
});
</script>
$(document).ready(function()
{
$("#select1").select2();
$("#select2").select2();
});
</script>
Links:
Demo | Select2 3.1 Homepage